ESP WROOM02をウェブサーバー化してhtmlページを表示させる

ESP32やESP WROOM02を使って簡単なウェブサーバーを作り、htmlで作ったページを表示させることができます。
これによりスマホなどから遠隔操作でESPを制御することができるようになります。
今回の目的は次のようなことです。
- スマホのブラウザからESP内のサーバーにアクセス
- htmlで作ったボタンをタップ
- タップされたボタンに連動してESPのGPIOがHigh / Lowを切り替える
例えば、エアコンのスイッチにGPIOを繋いで、スマホから遠隔操作でエアコンをオン/オフさせるというようなことができるようになります。
WiFiに接続する設定
ESP8266WiFi.hをインクルードします。
このライブラリは、ESP8266のWiFi機能を操作を簡単にすることができ、WiFiオブジェクトを使用して、WiFi接続の開始、ステータスの確認、IPアドレスの取得などの操作を行うことができます。
Arduinoスケッチは下記のようになります。
#include <ESP8266WiFi.h>
#define WIFI_SSID "自分のWiFiのSSID"
#define WIFI_PWD "自分のWiFiのパスワード"
void setup() {
Serial.begin(115200);
WiFi.begin(WIFI_SSID, WIFI_PWD);
Serial.println("");
while(WiFi.status() != WL_CONNECTED){
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("Connected!");
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
}
while(WiFi.status() != WL_CONNECTED)
このループは、ESP8266がWiFiに正常に接続するまで繰り返されます。
接続されるとWiFi.status()関数がWL_CONNECTEDを返すので、このループは終了します。
サーバー機能の実装
ESP8266WebServer.hをインクルードします。
このライブラリを使うことで、ESP8266上で動作する簡単なWebサーバを作成することができます。
Arduinoスケッチは下記のようになります。
#include <ESP8266WebServer.h>
ESP8266WebServer server(80); //HTTPの標準ポートである80で動作させるための記述
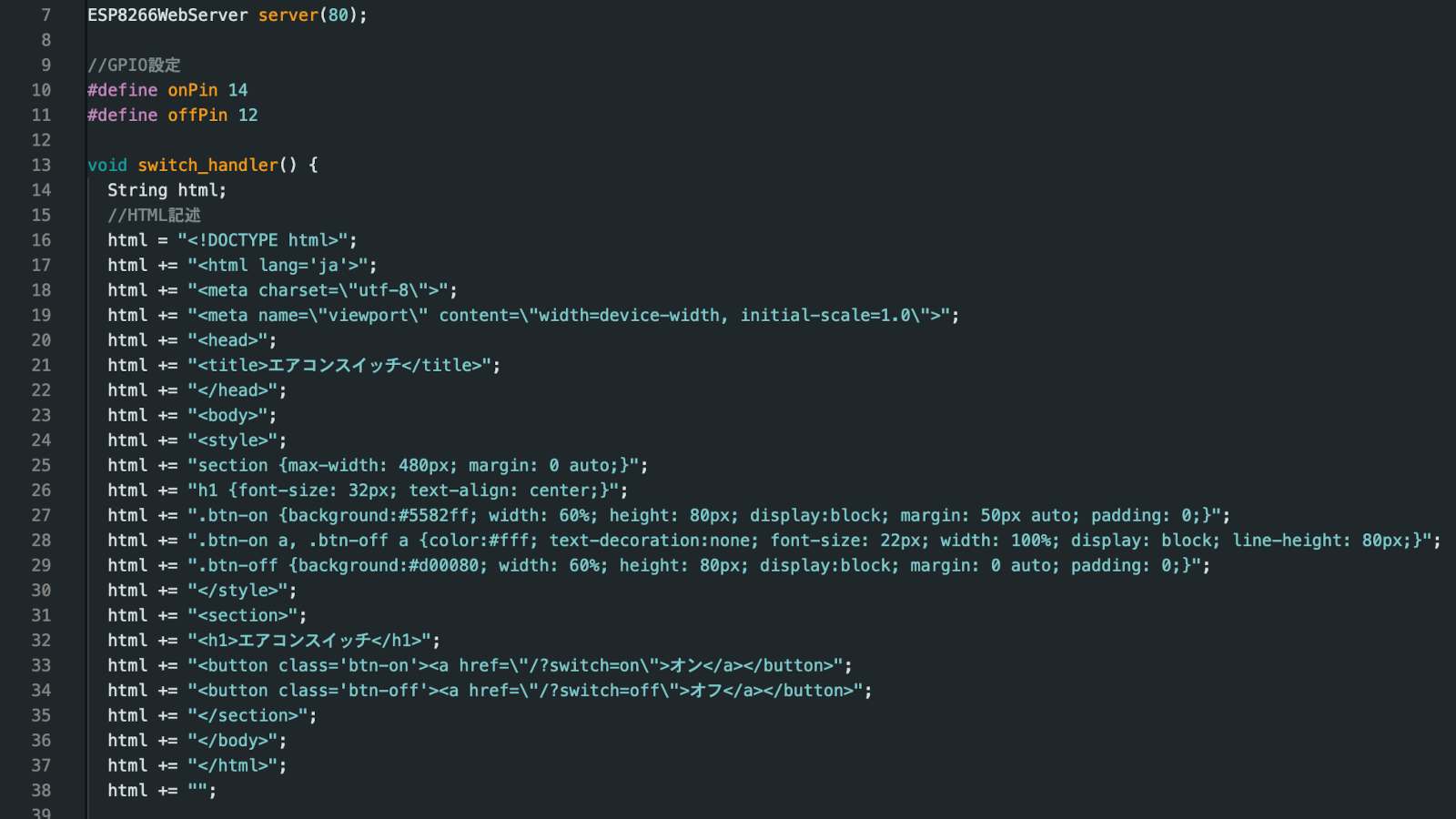
void switch_handler() {
String html;
//HTML記述
html = "<!DOCTYPE html>";
html += "<html lang='ja'>";
html += "<meta charset=\"utf-8\">";
html += "<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">";
html += "<head>";
html += "<title>エアコンスイッチ</title>";
html += "</head>";
html += "<body>";
html += "<style>";
html += "section {max-width: 480px; margin: 0 auto;}";
html += "h1 {font-size: 32px; text-align: center;}";
html += ".btn-on {background:#5582ff; width: 60%; height: 80px; display:block; margin: 50px auto; padding: 0;}";
html += ".btn-on a, .btn-off a {color:#fff; text-decoration:none; font-size: 22px; width: 100%; display: block; line-height: 80px;}";
html += ".btn-off {background:#d00080; width: 60%; height: 80px; display:block; margin: 0 auto; padding: 0;}";
html += "</style>";
html += "<section>";
html += "<h1>エアコンスイッチ</h1>";
html += "<button class='btn-on'><a href=\"/?switch=on\">オン</a></button>"; //パラメータの送信
html += "<button class='btn-off'><a href=\"/?switch=off\">オフ</a></button>"; //パラメータの送信
html += "</section>";
html += "</body>";
html += "</html>";
html += "";
if (server.hasArg("switch")) //switchという引数がある場合
{
if (server.arg("switch").equals("on")) //switchという引数の値がonである場合
{
digitalWrite(onPin, LOW);
delay(500);
digitalWrite(onPin, HIGH);
}
else if (server.arg("switch").equals("off")) //switchという引数の値がoffである場合
{
digitalWrite(offPin, LOW);
delay(500);
digitalWrite(offPin, HIGH);
}
}
server.send(200, "text/html", html); //リクエストが成功すると200を返す。200はhttpの成功レスポンス。
}
//存在しないアドレスへアクセスしたときの処理関数
void NotFound(void) {
server.send(404, "text/plain", "Not Found");
}
void setup() {
pinMode(onPin, OUTPUT_OPEN_DRAIN);
pinMode(offPin, OUTPUT_OPEN_DRAIN);
digitalWrite(onPin, HIGH);
digitalWrite(offPin, LOW);
delay(1000);
digitalWrite(offPin, HIGH);
server.on("/", switch_handler); //サーバがルートパス"/"にアクセスされるとswitch_handler関数を実行
server.onNotFound(NotFound);
server.begin();
}
void loop() {
server.handleClient(); //新しいHTTPリクエストが来たことを検知し、server.onで設定された処理を行う
}
html表示部分
html部分を通常のhtmlの記述に戻すとこのようになります。
<!DOCTYPE html>
<html lang='ja'>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<head>
<title>エアコンスイッチ</title>
</head>
<body>
<style>
section {max-width: 480px; margin: 0 auto;}
h1 {font-size: 32px; text-align: center;}
.btn-on {background:#5582ff; width: 60%; height: 80px; display:block; margin: 50px auto; padding: 0;}
.btn-on a, .btn-off a {color:#fff; text-decoration:none; font-size: 22px; width: 100%; display: block; line-height: 80px;}
.btn-off {background:#d00080; width: 60%; height: 80px; display:block; margin: 0 auto; padding: 0;}
</style>
<section>
<h1>エアコンスイッチ</h1>
<button class='btn-on'><a href="/?switch=on">オン</a></button>
<button class='btn-off'><a href="/?switch=off">オフ</a></button>
</section>
</body>
</html>
スタイルタグ<style>の部分は表示領域やボタンのサイズや色、配置などを設定しています。
普通のホームページを作る場合は外部のcssファイルに記述しておいて、それを読み込むのが一般的です。
この記述をhtml形式で保存してブラウザで開くとこのような表示になります。

動作概要
サーバーにアクセスすると、server.handleClient()がリクエストを検知し、server.onで設定された処理を行います。
server.on(“/”, switch_handler);はswitch_handlerを実行します。
switch_handler関数は冒頭で定義しているhtml表示などを行う部分です。
html上のボタンはswitchという引数を持っており、それぞれonとoffの値を持っています。
このボタンがタップされると、その値に応じてGPIOの出力が切り替わります。
