エアコンを操作するLINE botの作り方〜GASを使ってbotを作ろう〜

この前の記事ではWiFi経由でエアコンをスマホからオン・オフ制御していましたが、妻から外出先からオンできるようにしてほしいと要望がありました。
そりゃそうだよなと思ってポート解放しようと思ったのですが、セキュリティ面で心配なのでLINEbotを使って制御するようにしたいと思います。
追記VPN構築したので外からでもアクセスできるようになりました
ESPからエアコンのリモコンの制御はこちらのものを流用します。
完成のイメージはこんな感じ。

この記事では、
- LINE Messaging APIの設定
- Google Apps Script (GAS)の設定
- LINEリッチメニューの作成
までをやっていきたいと思います。
LINE Messaging APIとは
LINE Messaging APIは、LINEのメッセージを送受信するためのAPIです。
これを使って、ユーザーとのやり取りを自動化するボットを作成することができます。
この機能を使って次のようなことをやりたいと思います。
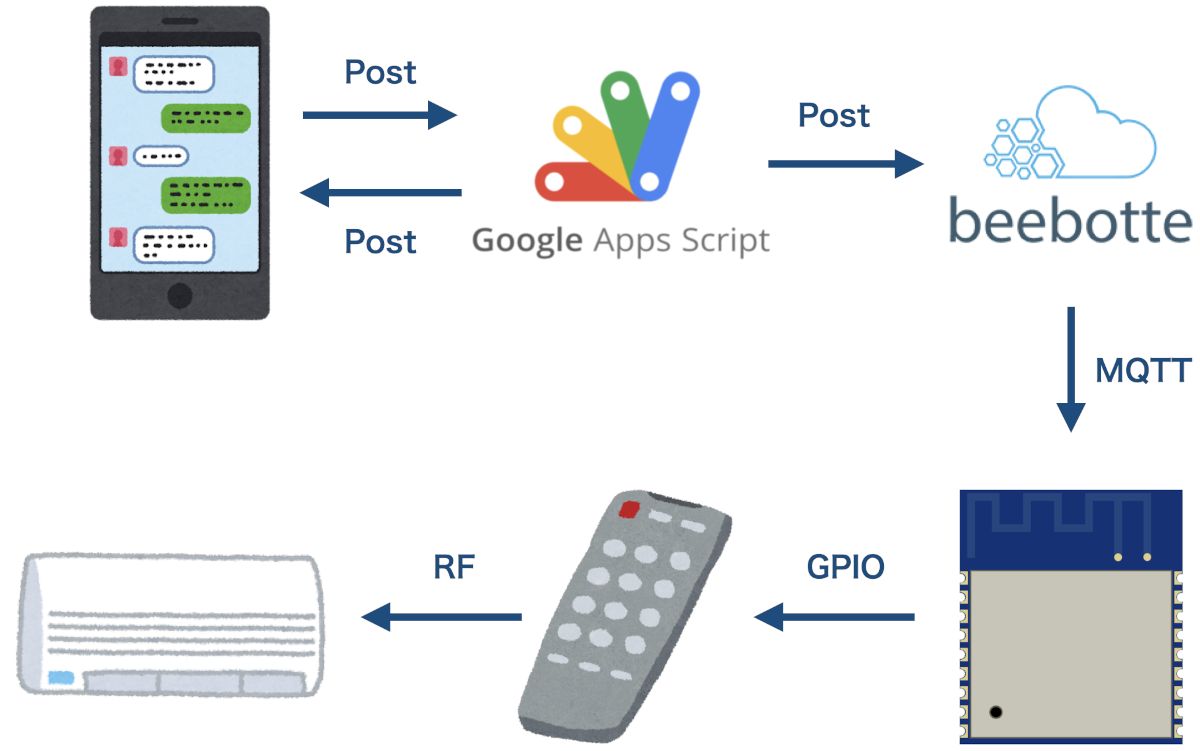
- LINEから「エアコンオン」または「エアコンオフ」のメッセージを送る
- LINE Messaging APIでボット(GAS)にメッセージの内容を送信
- ボットがメッセージの内容を判別してESP8266に指示を送信する
- ボットがメッセージの内容に応じた返信をLINEに送る(「エアコンをオンしました」など)
3に関しては、実際には間にBeebotteというサービスを挟みますが、それについては次の記事で解説したいと思います。
LINE Messaging APIの設定
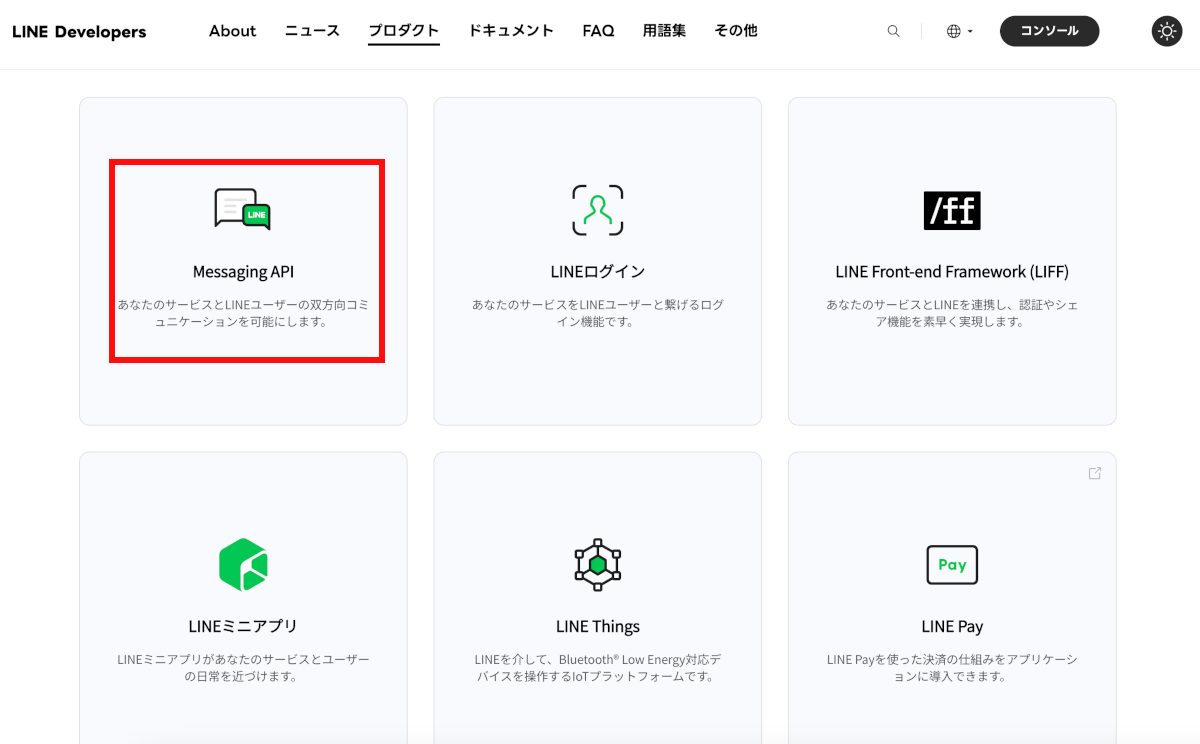
まずはLINE Developersへログインします。
プロダクトからMessaging APIを選択します。

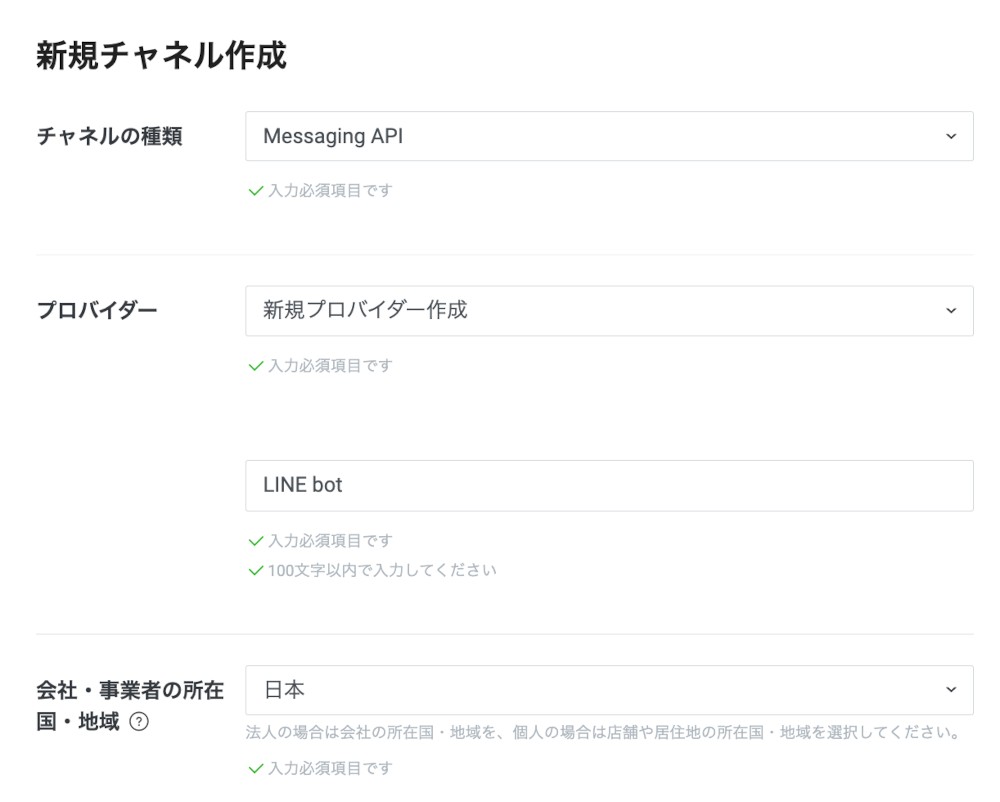
次に必要事項を入力していきます。

プロバイダーはアカウントを管理するための組織やグループのようなもので、その下に複数のチャネルが紐付きます。

チャネルアイコンの登録は任意になっていますが、LINEに表示されるアイコンなので登録しておきましょう。
チャネル名もLINEに表示される名前なので、分かりやすい名称にしておきましょう。
これで登録が完了です。
LINEbotを作る
次に、LINEからのメッセージを受け取るボットをGoogle Apps Script (GAS)を使って作っていきます。
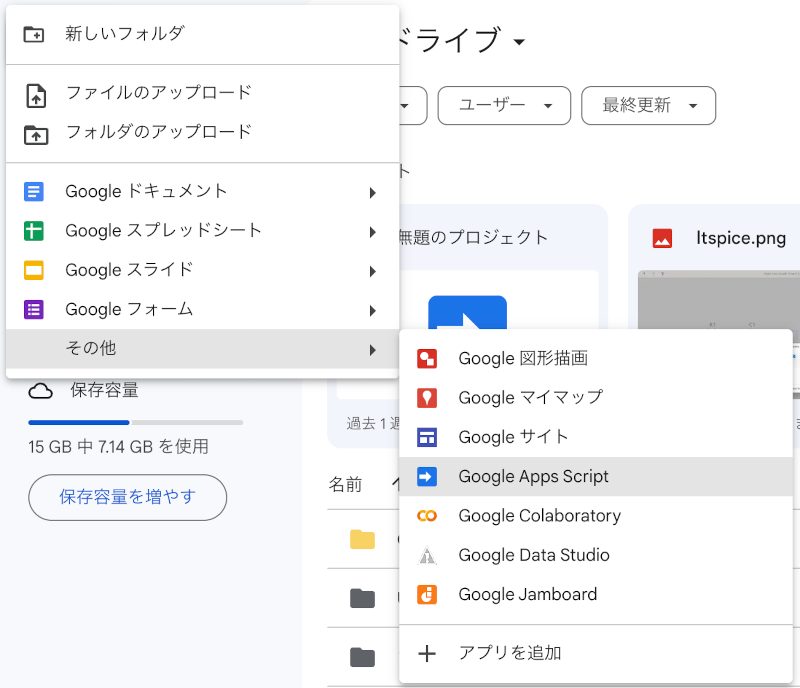
Google Driveから、左上の「新規」→「その他」→「Google Apps Script」と進みます。

エディターが開くので下記のコードを入力します。
//LINEからのPOSTを処理する関数
function doPost(e) {
//LINEから受け取ったデータをパースし、replyTokenを取り出す
var replyToken= JSON.parse(e.postData.contents).events[0].replyToken;
//replyTokenが存在しない場合は処理を終了
if (typeof replyToken === 'undefined') {
return;
}
//LINE Messaging APIのエンドポイント
var url = 'https://api.line.me/v2/bot/message/reply';
//認証に使用するチャネルトークンを入力
var channelToken = 'あなたのチャネルトークン;
//LINEから受け取ったデータをパースし、メッセージテキストを取り出す
var receive_message = JSON.parse(e.postData.contents).events[0].message.text;
//応答するメッセージのデフォルトのテキストを設定
var reply_text = receive_message + "\n" + "は無効なメッセージです";
//ONというメッセージを受け取った場合は「エアコンをつけます」というメッセージをLINEに返す
if(receive_message == "ON") {
beebottePub("ac_on"); //Beebotte用設定
reply_text = "エアコンをつけます";
//OFFというメッセージを受け取った場合は「エアコンを消します」というメッセージをLINEに返す
} else if(receive_message == "OFF") {
beebottePub("ac_off"); //Beebotte用設定
reply_text = "エアコンを消します";
}
//LINEに対して応答メッセージを返すためのAPIコールを行う
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + channelToken,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': reply_text,
}],
}),
});
//処理が成功したことを示すレスポンスを返します。
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
//以下はBeebotteの設定のため、解説は次の記事で
function beebottePub(action) {
var headers = {
"Content-Type": "application/json",
"X-Auth-Token": "トークンを入力"
};
var json = `{"data":"${action}"}`;
var options = {
"headers": headers,
"method": "post",
"payload": json
};
UrlFetchApp.fetch("https://api.beebotte.com/v1/data/publish/チャネル名/リソース名", options);
}
スクリプトを保存したら、右上のデプロイボタンを押し、「新しいデプロイ」を選択。
必要事項を入力してデプロイボタンを押します。
アクセスの承認を求められるのでそのまま進めます。
この辺りの詳細は下記記事にまとめているので参考にしてください。
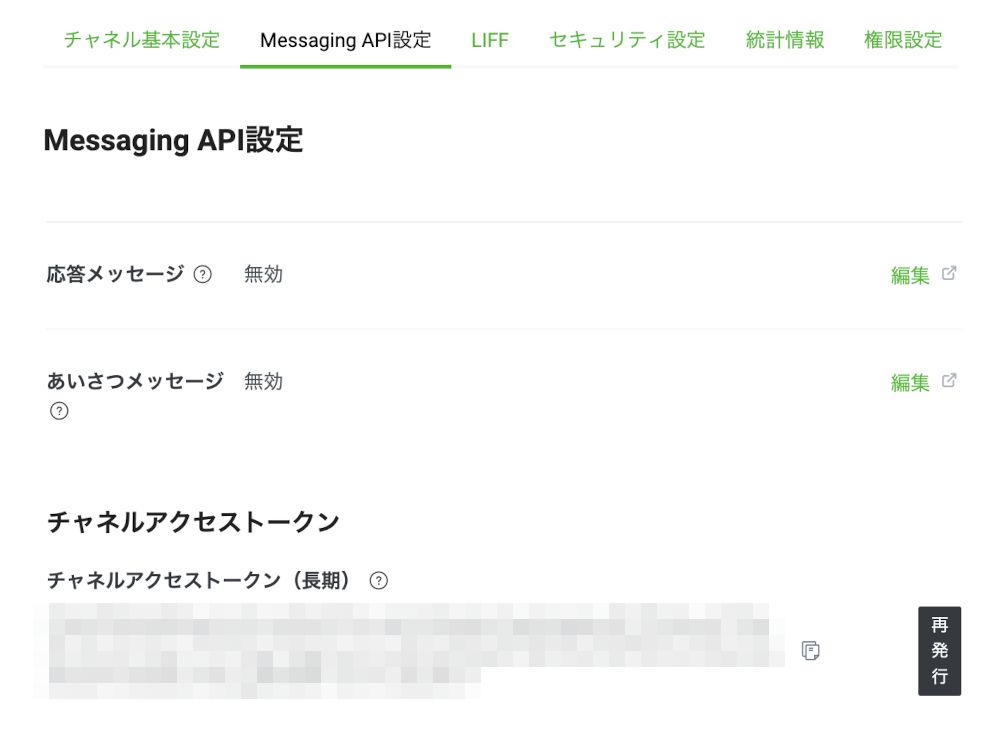
チャネルアクセストークンを確認
LINE Messaging APIを使ってアクセスするためには、トークンでの認証が必要です。
LINE Developersに戻って、Messaging API設定の一番下にチャネルアクセストークンがあるのでコピーします。
そして、先ほどのGASのコードの12行目に貼り付けます。

LINEのリッチメニューを作成する方法
エアコンのスイッチを送るのに、毎回「ON」、「OFF」とLINEのメッセージに打つ必要があります。
これはちょっと面倒なので、リッチメニューでONとOFFのボタンを作って、タップするだけでGASにメッセージを送れるようにしたいと思います。
まず、LINE for Businessにログインします。
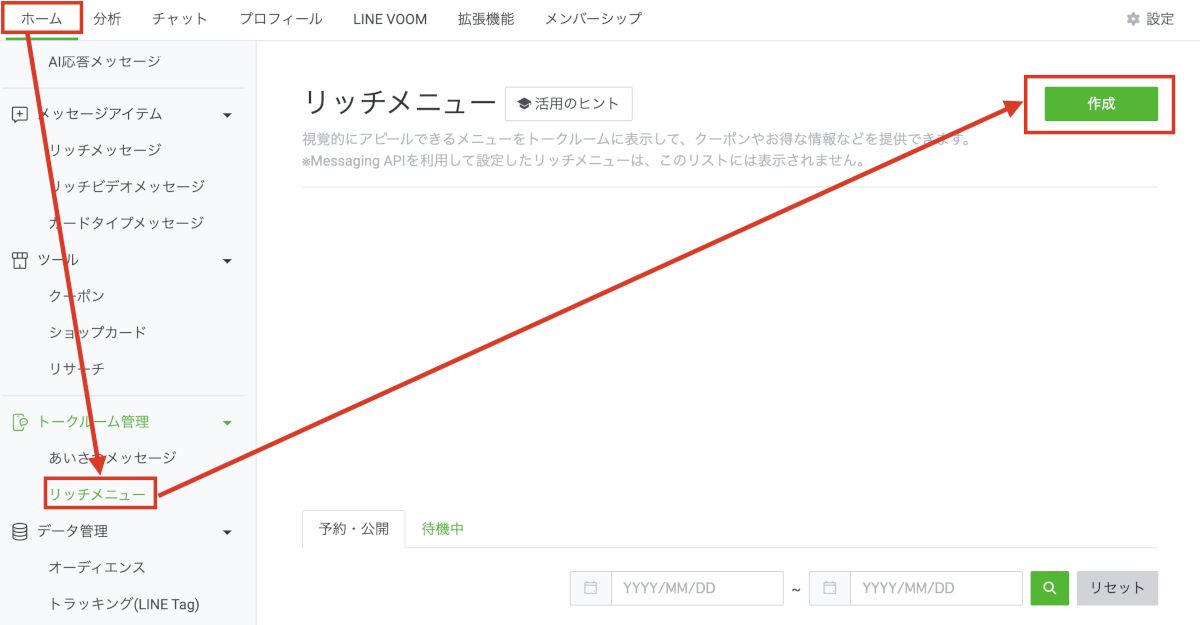
ホーム→リッチメニュー→作成と進みます。

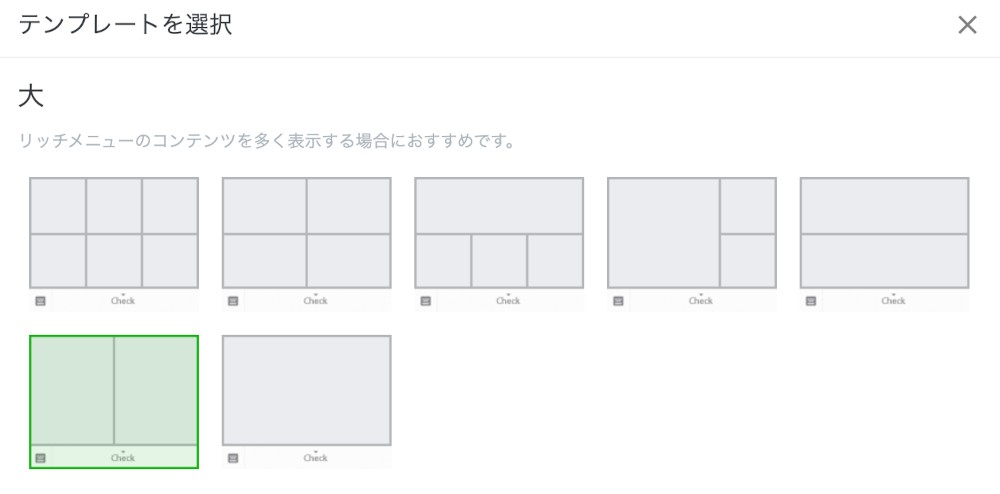
今回はオンとオフの2つのボタンがあればいいので、2つの領域に分かれているテンプレートを選択しました。

アクションの部分には、GASで設定したメッセージを設定します。
つまりONとOFFです。

これで、左の領域をタップすると「ON」がGASに送られ、右の領域をタップすると「OFF」が送られます。
動作確認
LINE DevelopersのMessaging API設定に表示されているQRコードを読み込んで、作成したボットをお友達登録しましょう。
登録したら、リッチメニューをタップしてみましょう。
このように表示されれば成功です。

次の記事ではGASからMQTTを介してESP8266のGPIOを制御して、エアコンのスイッチのオン・オフを切り替えたいと思います。
